41 chart js show labels
Category Axis | Chart.js If the global configuration is used, labels are drawn from one of the label arrays included in the chart data. If only data.labels is defined, this will be used. If data.xLabels is defined and the axis is horizontal, this will be used. Similarly, if data.yLabels is defined and the axis is vertical, this property will be used. How to Show Data Labels Inside and Outside the Pie Chart in Chart JS ... To achieve this we will need some help from two difference chart js plugins. The first one is the chartjs-plugin-datalabels also know as the chart js datalabels plugin and the chartjs-plugin ...
Chart.js Show labels on Pie chart - ErrorsAndAnswers.com Chart.js Show labels on Pie chart I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart.

Chart js show labels
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... You first need to install node dependencies (requires Node.js ): > npm install. The following commands will then be available from the repository root: > npm run build // build dist files > npm run build:dev // build and watch for changes > npm run test // run all tests and generate code coverage > npm run test:dev // run all tests and watch for changes > npm run lint // perform code linting > npm run lint -- --fix // automatically fix linting problems > npm run docs // generate ... Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}" For example you can set the following indexLabel at dataSeries: indexLabel: "$ {y}" indexLabel: "x: {x}, y: {y}" › docs › latestAnimations | Chart.js Aug 03, 2022 · `` - chart options; datasets[type] - dataset type options; overrides[type] - chart type options; These paths are valid under defaults for global configuration and options for instance configuration. # animation. The default configuration is defined here: core.animations.js. Namespace: options.animation
Chart js show labels. c3js.org › gettingstartedC3.js | D3-based reusable chart library 2. Generate Chart. C3 generates a chart by calling generate() with the argument object, and an element including the chart will insert into the element specified as a selector in that argument as bindto. stackoverflow.com › questions › 37122484javascript - Chart.js: Bar Chart Click Events - Stack Overflow I managed to find the answer to my question by looking through the Chart.js source code. Provided at line 3727 of Chart.js, Standard Build, is the method .getElementAtEvent. This method returns me the "chart element" that was clicked on. There is sufficent data here to determine what data to show in a drill-down view of the dataset clicked on. javascript - how to always show label in chartjs without mouseover ... 6. I am using latest version of Chart Js. I need to always show label in chart (without mouse over). Is it possible? If yes, then please help me with working example code. Thank you. My Current Chartjs code: var ctx = $ ("#myChart"); var label = ctx.data ('clabel').split (','); var val = ctx.data ('cval').split (','); var myChart = new Chart (ctx, { type: 'line', data: { labels: label, datasets: [ { label: 'Daily Capital', data: val, backgroundColor: [ 'rgba (0, 153, 34, 0.5)', ], ... Legend | Chart.js 'chartArea' When using the 'chartArea' option the legend position is at the moment not configurable, it will always be on the left side of the chart in the middle. Align Alignment of the legend. Options are: 'start' 'center' 'end' Defaults to 'center' for unrecognized values. Legend Label Configuration Namespace: options.plugins.legend.labels
How to display data values on Chart.js - Stack Overflow There is an official plugin for Chart.js 2.7.0+ to do this: Datalabels Otherwise, you can loop through the points / bars onAnimationComplete and display the values Preview HTML Script How to Show Data Label Only in One Bar in Chart js - YouTube How to Show Data Label Only in One Bar in Chart jsIn this video we will cover how to show data labels only in one bar in Chart js. For this specific question... › news › how-to-make-bar-andChart.js Tutorial – How to Make Bar and Line Charts in Angular Aug 23, 2022 · import Chart from 'chart.js/auto'; //or import Chart from 'chart.js'; Now let’s make the chart veritable we mentioned earlier. This variable will hold the information of our graphs. public chart: any; Now we will create a method for the bar chart. This will include the data and labels for our bar chart. stackoverflow.com › questions › 37856729javascript - chart js 2 how to set bar width - Stack Overflow Jun 16, 2016 · In case if you are using ng2-chart in an angular project then the bar chart configuration looks Alike this: npm install ng2-charts chart.js --save import 'ng2-charts' in your module. import { ChartsModule } from 'ng2-charts'; Now the bar chart configurations:
› docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Added basic labels to Pie chart by Regaddi · Pull Request #35 · chartjs ... Hi! I implemented some basic labelling to the pie chart, as I missed some labels on it. The text is rotated with the angle of the pie segment and aligns to the outer edge with a little padding of 10px. It is rendered readable, so no upside down text! You can style the labels like the following inside the pieData: var pieData = [ { value : 30, color : "#F38630", label : 'Sleep', labelColor ... Labeling Axes | Chart.js In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line', data: data, options: { scales: { y: { ticks: { // Include a dollar sign in the ticks callback: function(value, index, ticks) { return '$' + value; } } } } } }); Copied! chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Add a comment. 0. For horizontal bar charts, you can simply enable the 'mirror' option: options: { scales: { yAxes: [ { ticks: { mirror: true //Show y-axis labels inside horizontal bars } }] } } Check out the documentation: .
Axes | Chart.js Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
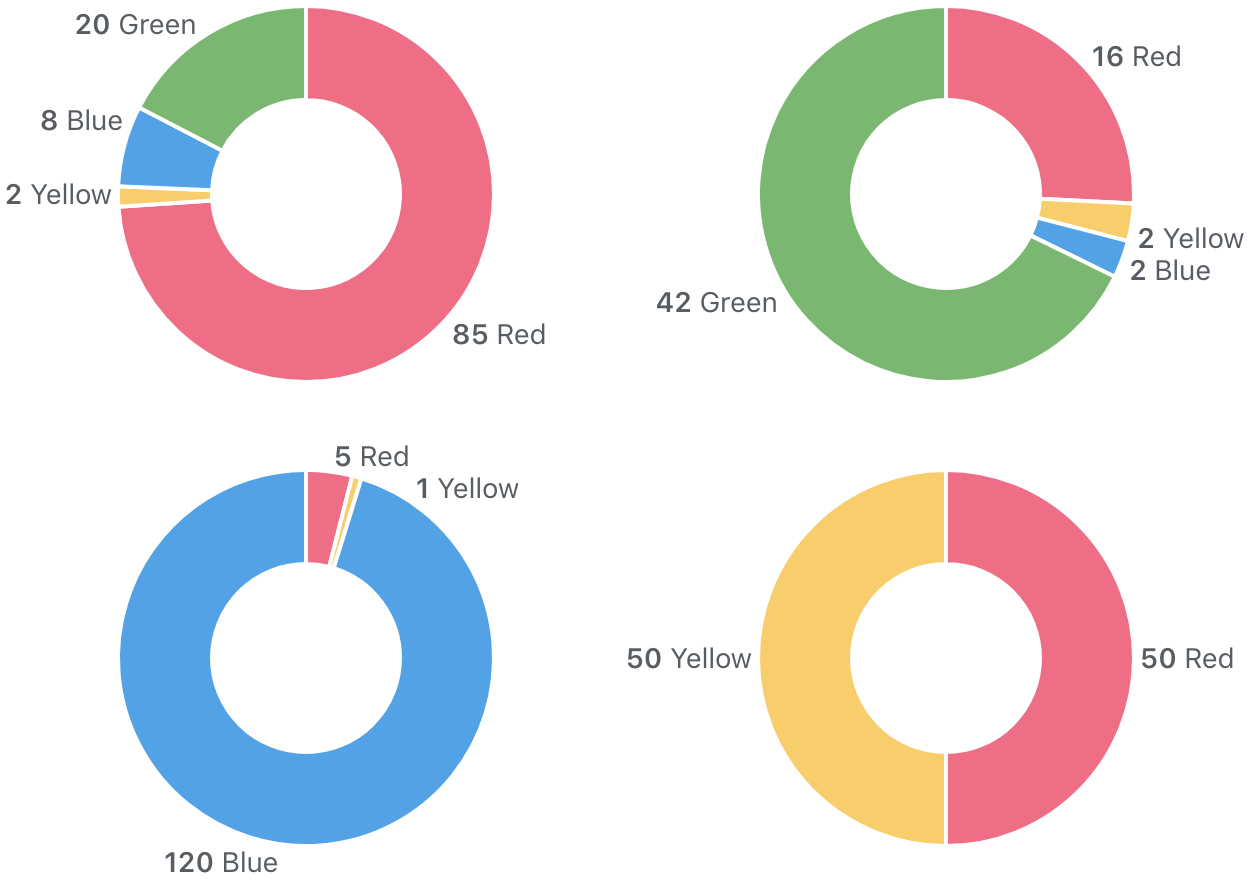
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: { type: 'pie', data: { labels: ['January', 'February', 'March', 'April', 'May'],
Chart.js: Show labels outside pie chart - Javascript Chart.js Result View the demo in separate window.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot remove the label from the graph.
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow Use chartjs-plugin-datalabels and set the options like this options: { plugins: { datalabels: { formatter: function (value, context) { return context.chart.data.labels [ context.dataIndex ]; }, }, }, }, it will render the labels text Share Improve this answer Follow edited Aug 18 at 11:41 Lee Goddard 9,918 3 46 59
Chart.js | Chart.js You can see all the ways to use Chart.js in the usage documentation.
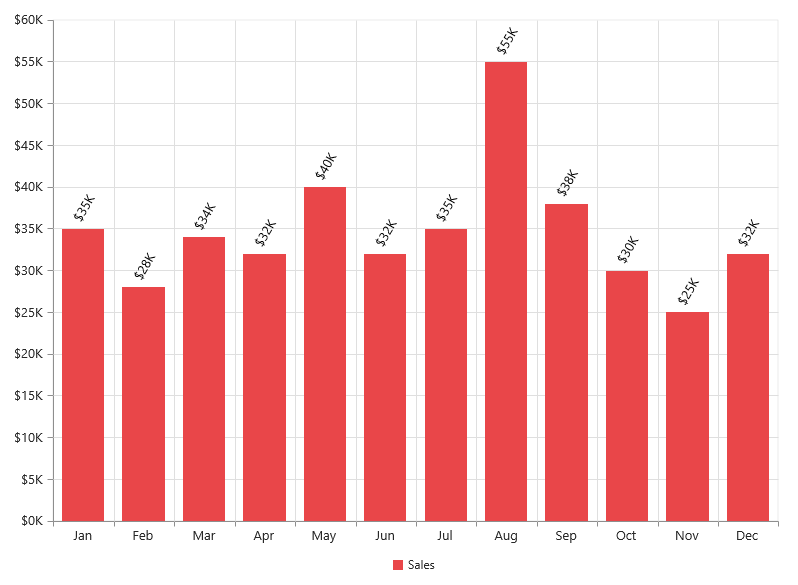
How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a specific plugin ...
› docs › latestAnimations | Chart.js Aug 03, 2022 · `` - chart options; datasets[type] - dataset type options; overrides[type] - chart type options; These paths are valid under defaults for global configuration and options for instance configuration. # animation. The default configuration is defined here: core.animations.js. Namespace: options.animation
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}" For example you can set the following indexLabel at dataSeries: indexLabel: "$ {y}" indexLabel: "x: {x}, y: {y}"
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... You first need to install node dependencies (requires Node.js ): > npm install. The following commands will then be available from the repository root: > npm run build // build dist files > npm run build:dev // build and watch for changes > npm run test // run all tests and generate code coverage > npm run test:dev // run all tests and watch for changes > npm run lint // perform code linting > npm run lint -- --fix // automatically fix linting problems > npm run docs // generate ...























%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
















Post a Comment for "41 chart js show labels"